本例中我們用Illustrator來做一種活潑的字體,水汪汪、胖乎乎的,而且還冒著氣泡。
效果如下:

1). 首先我們用Illustrator文字工具輸入自己想要設計的文字,我輸入的是我的英文名字Fun。

2). 我選擇了一個胖胖的字體:

3). 轉曲(ctrl+shift+o)並填充漸變、描邊。(如圖)

4). 接下來我們開始製作白色高光和製作一些通明的感覺。
先原位置複製一個同樣的圖形,填充上白色,無描邊。

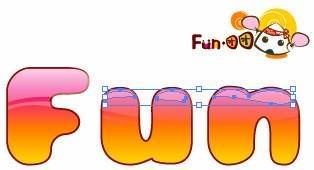
5). 在上面繪製一個波浪的圖形,並使用路徑查找器進行合併。

6). 選擇波浪圖形與下面的白色物件,使用路徑查找器進行修剪。

7). 下面,我要在這個白色的圖形上施加透明蒙板。
繪製一個圖形並填充黑白漸變。(如圖)

8). 將這個圖層剪貼走,在選中白色圖層之後創建不透明蒙板,再點擊修改後的白色圖片

9). 再選中蒙板部分,使用Ctrl+f將剪切的圖形複製到原來的位置就會出現下面效果。

10). 調整好漸變的方向就可以出現下面的效果

11). 再進一步製作高光,畫幾個圖形填充上白色,並且調整透明度(參考數值:25)

12). 接下來我們要製作一些小水泡。水泡的繪製很簡單,繪製幾個大小不等的圓形或圓環即可,注意擺放要美觀。

13). 經過適當調整,水泡就做好了。我們可根據自己的愛好放置在文字上面相應位置,並且調整透明度。(參考數值爲40)

14). 修飾一下再看一看,真是很有成就感呢!你的水汪汪的文字做出來了嗎?
 |